WordPressのウィジェットの使い方についてです。
WordPressウィジェットとは
ウィジェットはWordpressにデフォルトで用意された機能で、サイドバーやフッターなどに独自の機能を追加することができます。
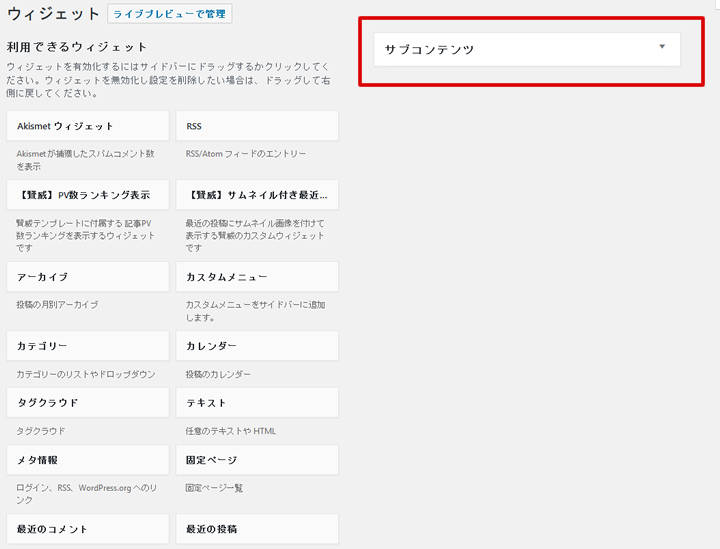
ウィジェットの数や表示位置は、テーマによって異なりますが、僕のこのサイトの場合、賢威7を使用していますので「サブコンテンツ」と言う名前のウィジェットがひとつ用意されています。

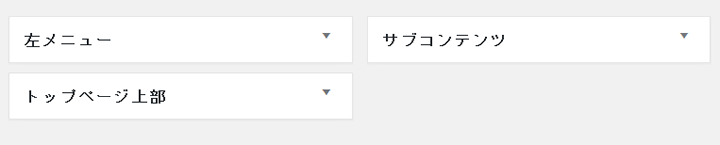
因みに、僕が作った賢威7の3カラムの場合は、賢威7に標準で付いている「サブコンテンツ」の他に、「左メニュー」「トップページ上部」という3つのウィジェットを用意しています。

これらはトップページの上部と、3カラムなので右メニューと左メニュー用に用意してあります。
ウィジェットの使い方
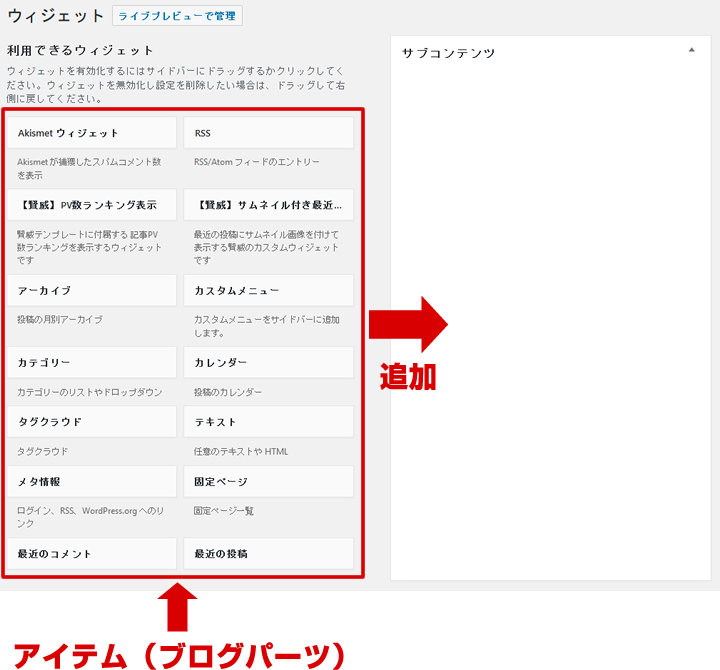
ウィジェットの▼をクリックすることで展開することができ、その中にアイテムを追加することで追加機能を追加することが出来ます。

アイテムとは、わかりやすく言うとブログパーツのようなもので、画面左側に用意されたものから選択し、ウィジェットに追加することが出来ます。

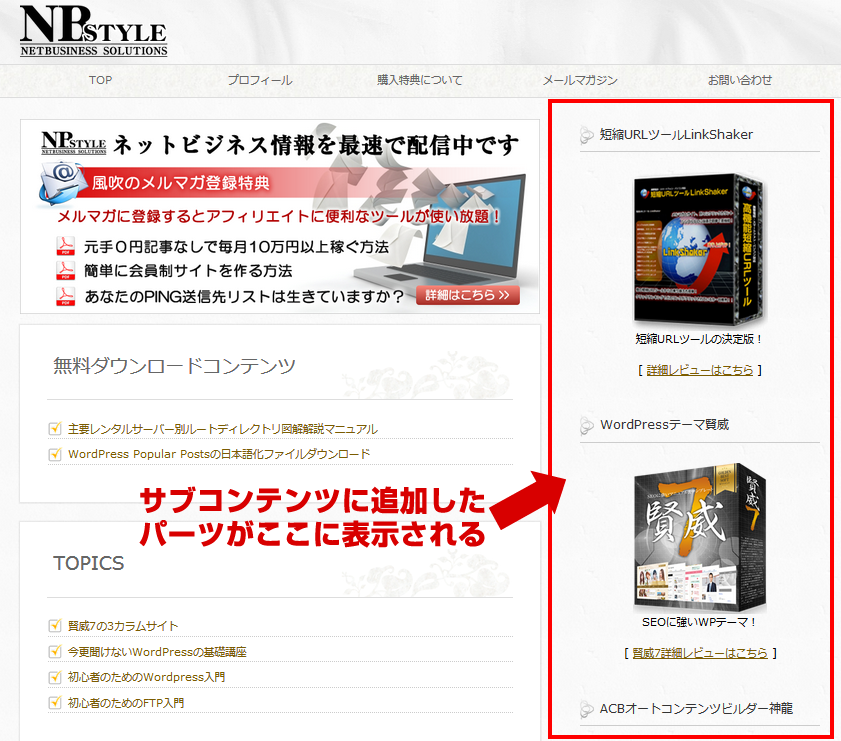
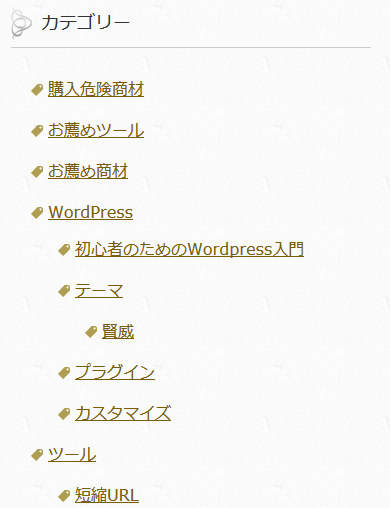
サブコンテンツに追加したアイテムは、サイト上のこの部分 (サイドメニュー) に表示されます。

ウィジェットにアイテムパーツを追加する
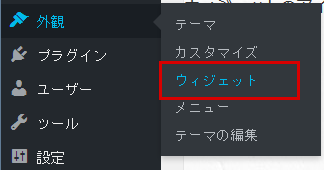
まずは、WordPress管理画面のメニューから、
外観 → ウィジェット に移動します。

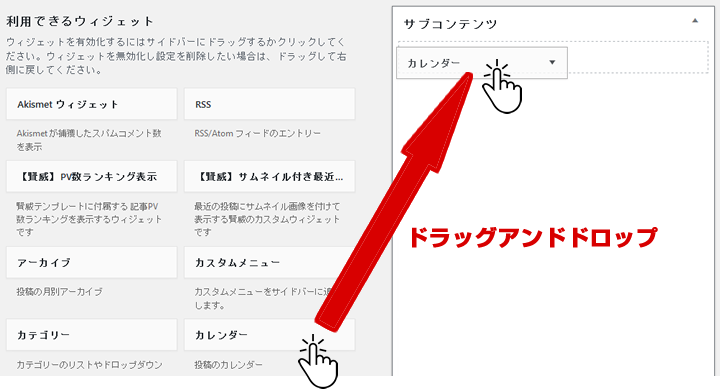
左側のアイテムパーツの中から、使いたいものを選択し、右側のウィジェットに追加します。
アイテムを追加する方法は2通りあります。
1.追加したいアイテムをクリックする。

図は例で、カレンダーを追加しています。
「カレンダー」をクリックした後に、「ウィジェットを追加」をクリックすると右側のウィジェットにアイテムが追加されます。
ノーマルの賢威7では「サブコンテンツ」しか表示されていませんが、複数のウィジェットがあるテーマの場合は、どのウィジェットに追加するか、クリックで選択してから「うぅジェットを追加」をクリックして追加します。

2.ドラッグアンドドロップで追加する
カレンダーの上で左クリックを押したまま右側にドラッグアンドドロップします。

これでアイテムが追加されました。
1と2どちらの方法でアイテムを追加しても構いませんので、やりやすい方法で行ってください。
アイテムパーツの設定を行う
ウィジェットのアイテムパーツは、ウィジェットに追加した後に設定を行います。
設定方法は追加したアイテムによって違いますが、ここでは先程のカレンダーを設定します。
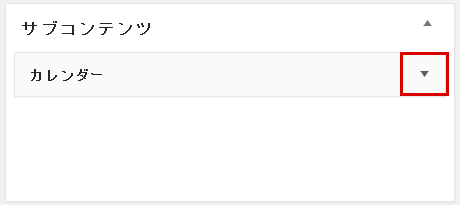
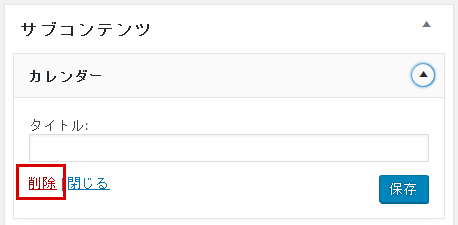
設定を行うには、▼をクリックして展開します。


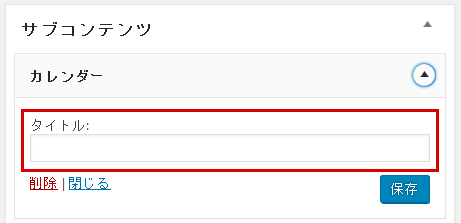
カレンダーの場合は、特に設定がないので、タイトル部分だけ変更したい場合にのみ記入します。タイトルは記入しなければカレンダーのみが表示され、タイトルを記入すると、表題としてカレンダーの上に表示されます。
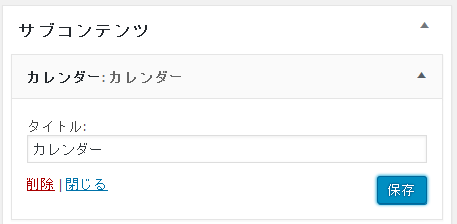
ここでは試しに「カレンダー」と記入してみます。
記入したら「保存」をクリックしてください。

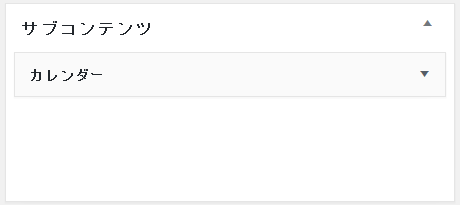
これでカレンダーウィジェットの設置は完了です。
このように表示されます。

このようにウィジェットにアイテムパーツを追加するには、
- パーツの追加
- 設定
この順番で追加したいだけ行っていきます。
登録したウィジェットアイテムを削除する方法
一度登録したアイテムパーツを削除するには、設定のときにクリックした▼をクリックして展開します。展開した後に下のほうに「削除」というリンクがあるので、それをクリックすることでアイテムは削除できます。

ウィジェットアイテムパーツごとの設定方法
ウィジェットにアイテムパーツを追加する方法はどれも同じですが、追加した後の設定方法はアイテムごとに異なります。タイトルは、カレンダーの説明と全て同じで、記入すれば表示され、記入しなければ何も表示されない、もしくはデフォルトが表示されるがどちらかなので、タイトル以外の項目を中心に設定方法を説明していきます。
ここではよく使うアイテムパーツを中心に説明し、検索やカレンダーのようにタイトルのみの設定しかないパーツや、見れば誰にでもわかりそうなものは省略します。
カテゴリーウィジェット
カテゴリーウィジェットは、最もよく使うパーツのひとつです。

設定方法

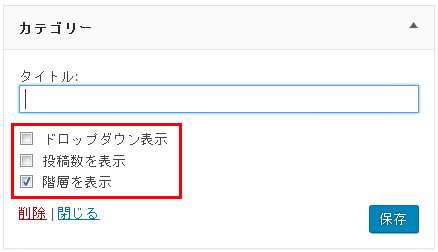
この設定ではカテゴリーの表示方法のカスタマイズが出来ます。
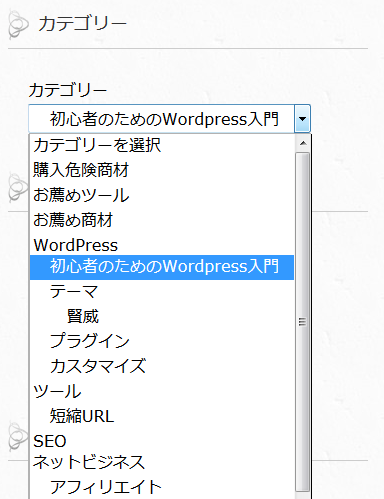
1.ドロップダウン表示
ドロップダウン表示にチェックを入れると、カテゴリーの表示方法がドロップダウン方式になります。


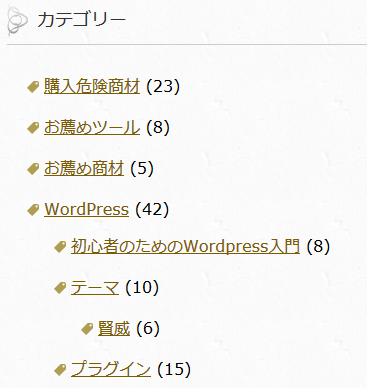
2.投稿数を表示
投稿数を表示にチェックを入れると、カテゴリ名の後にそのカテゴリーに属する記事数が表示されます。

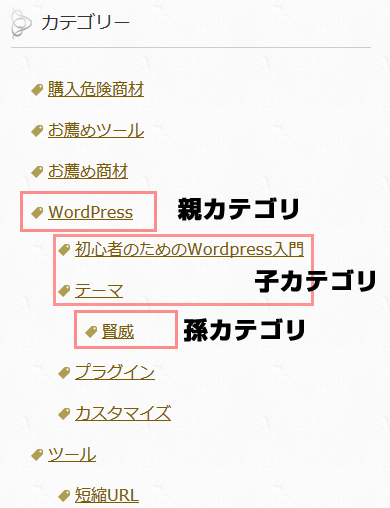
3.階層を表示
階層を表示にチェックを入れると、カテゴリの構成が親子関係が有る場合、下の階層にはインデントが付けられます。

固定ページウィジェット
固定ページウィジェットも、最もよく使うパーツのひとつです。

固定ページの並び順や、固定ページウィジェットでの除外ページの設定が行えます。
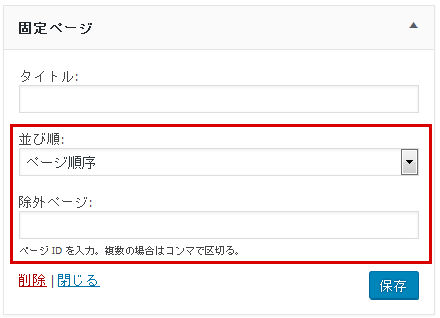
設定方法

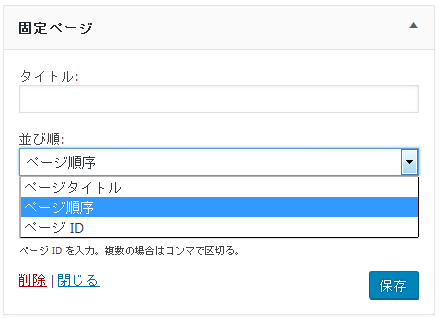
並び順の設定
ページタイトル、ページ順、ページID順の2つから選択できます。
ページタイトル順は日本語だと思った通りのならびにすることができないため、通常使うことはありません。
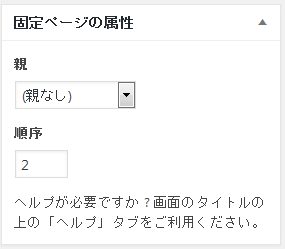
ページ順は、各固定ページの編集画面の右下のほうにある、「固定ページの属性」の項目の「順序」に好きな数字を入れることが出来、その数字の順番に並べ替える事が出来ますので、最も使う方法で、通常はこの方法を使うと思います。

ページID順は、固定ページを作成した順番に並んでしまうので、意図とした順序にならないため、この方法もあまり使うことは無いと思います。
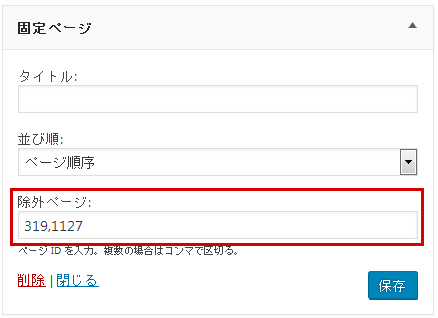
除外ページの設定
除外ページは、使用しているカテゴリーウィジェット上では表示させたくない記事を設定するためにあります。
方法は簡単で、そのウィジェット上で表示させたくない固定ページのページIDを半角数字で記入するだけです。複数の固定ページを除外したい場合は、半角カンマで区切って、いくつでも登録することが出来ます。

上図は、ページID319とページID1127の固定ページだけをウィジェット上で表示させないために設定されています。
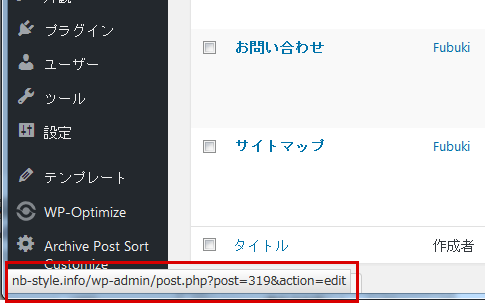
ページIDの調べ方は、メニューの、
固定ページ → 固定ページ一覧 に移動し、
一覧ページのタイトルの上にマウスを乗せると、ブラウザ下のステータスバーにURLが表示されますので、それを使って判別します。

post.php?post=319&action=edit
これの319がページIDです。
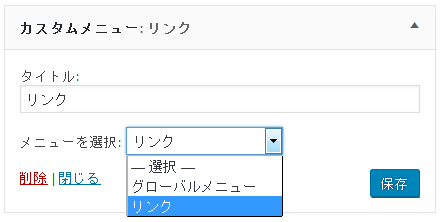
カスタムメニューウィジェット
カスタムメニューウィジェットも比較的よく使うウィジェットで、相互リンクの表示などによく使われます。

設定方法
メニューを選択から、予め作成したメニューの中から選択するとそのメニューが表示されます。
メニューの作成方法に関しては、下記の記事を参考にしてください。
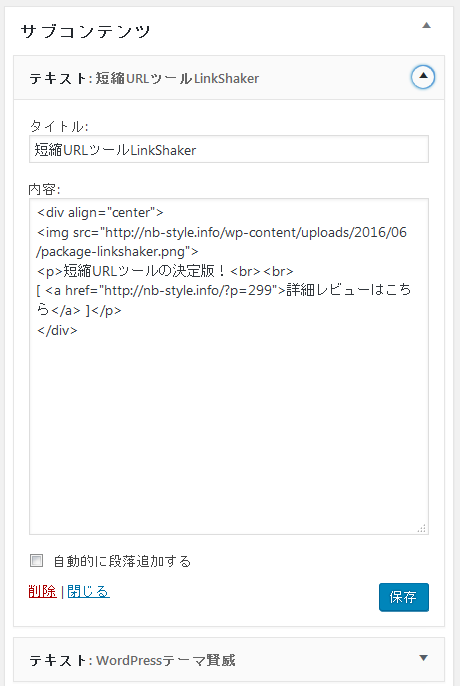
テキストウィジェット
テキストウィジェットも最もよく使うパーツのひとつです。
このウィジェットアイテムは、テキストを記入して表示させたり出来ますが、HTMLタグも使えるので、使用頻度は高いと思います。
僕のブログでも右メニューの上のほうは、商品の紹介用として、テキストウィジェットを複数使っています。

上図は、テキストウィジェット2つを縦に並べています。
ウィジェットはこのようになっています。

設定方法
内容部分には、HTMLタグを記入してあるだけです。
HTMLタグは、DreamWeaverやホームページビルダーなどを使用して作成しますが、画像などを使用する場合は、画像のパスなどを手動で設定するのは初心者には難しいので、WordPressの
投稿画面のビジュアルエディタを使って作成し、完成したらテキストに切り替えてソースをコピペします。
ウィジェットを便利にするプラグイン
テキストウィジェットはアフィリエイトをやっていると、結構使いますが、HTMLソースを別で作らないといけないと言う、ちょっとややこしくて初心者にはハードルが高いです。
また、初心者でなくても、あっちで作ってこっちで作ってとやっていると作業効率がかなり落ちます。
そこで便利なプラグインがあります。
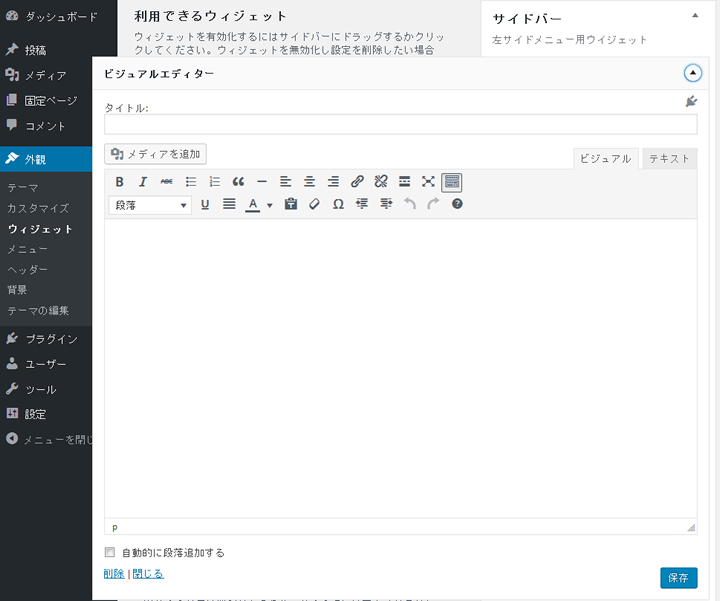
それがBlack Studio TinyMCE Widgetプラグインです。
このプラグインをインストールすると、ウィジェットアイテムに「ビジュアルエディタ」が追加されます。このウィジェットアイテムをテキストウィジェットの代わりに使うと、ウィジェット上で投稿画面と同じビジュアルエディタが使用できますので、その場で簡単にHTMLを作成することが出来るようになります。


Black Studio TinyMCE Widgetプラグインの詳しいインストール方法や使用方法はこちらの記事を参考にしてください。
ウィジェットでビジュアルエディタを使うことが出来るWordPressプラグインBlack Studio TinyMCE Widget
最新ネットビジネス速報をいち早くお届け!
有益な情報を最新で配信しています。
| メルマガ登録 |