WordPressには便利なメニュー機能がありますが、その使い方を説明していきます。
WordPressの便利なメニュー機能を使いこなす
WordPressのメニュー機能は、これを使いこなすことで、グローバルメニューや、サイドバーウィジェットや、フッターメニューなど、テーマが対応している全てにおいてメニューを使い分けることができます。
基本的なWordPressの使用方法にもなるため、どういう仕組みでどう動くのかなどを把握しておくことで、後々つまらないことで躓かないようになりますので、しっかり覚えておきましょう。
WordPressのメニュー機能とは?
まずはこのメニュー機能とは何なのか?
どういう使い方ができるのかを説明します。
外観 → メニュー で、予めメニューを複数作成しておくことで、後で、グローバルメニューや、サイドバーウイジェットで、作成してあるメニューを選択するだけで表示させることができます。場面によっては切り替えて使用することも出来ます。
例えば、このブログの場合、テーマは賢威7を使用していますが、賢威7の場合、グローバルメニューと、サイドバーウィジェットに対応していますので、この両方でメニュー機能を使用しています。
グローバルメニューとして

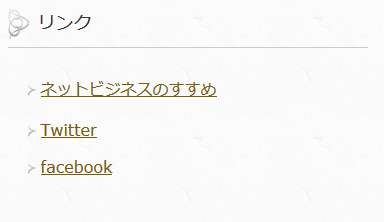
サイドバー外部リンク集として

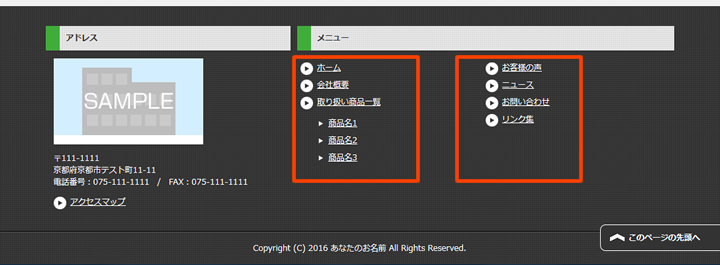
賢威6と賢威7の場合は、フッターにも対応しています。

※図は賢威6のフッターです
これらの作成したメニューは、いつでも 外観 → メニュー から追加や削除、編集することが
でき、適用しているウイジェットなどをいじることなく最新の状態を維持します。
WordPressのメニュー機能を使用するには2つの工程がある
WordPressのメニュー機能を使うには、メニューの作成、メニューの適用という、2つの工程があります。
メニュー作成画面
WordPressの管理画面インログインしたら、左メニューの、
外観 → メニュー に移動します。

「メニューを編集」画面
メニュー管理の画面に移動すると、「メニューを編集」タブが選択されています。

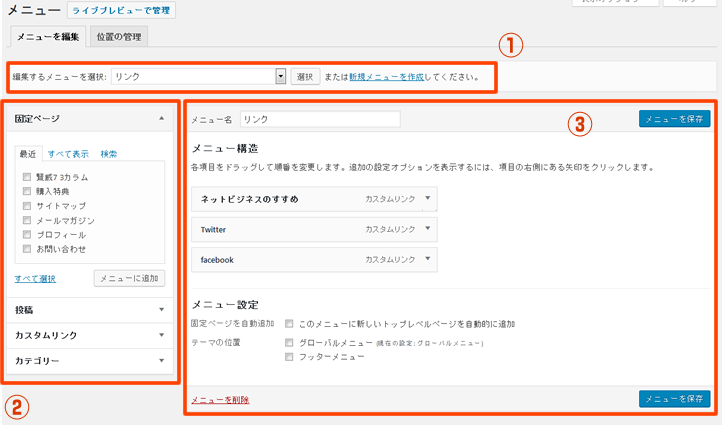
各部の役割
図のように、メニュー作成画面は、3つのエリアに別れていて、それぞれに役目があります。
1番のエリアは、編集するメニューを選択するためのプルダウンメニューです。
複数のメニューを作成している場合、このプルダウンメニューから編集したいメニューを選び、
横にある「選択」ボタンをクリックすることで選択したメニューが編集できるようになります。
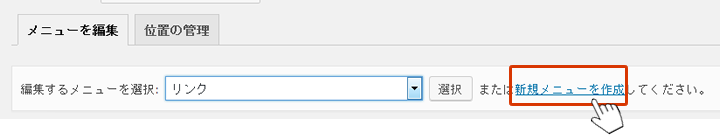
また、「新規メニューを作成」リンクをクリックすると、新しいメニューを新規で作成することができます。
2番のエリアは、メニューに追加できるアイテムの一覧です。
ここにあるアイテムを選ぶことで作成または編集しているメニューにアイテムを追加することができます。
3番のエリアは、実際に表示するアイテムが並んでいます。
メニュー作成の流れとしては以下のようになります。
- 1番でメニューの新規作成、もしくは編集したいメニューを選択
- 2番にある表示させたいアイテムを3番に移動
- 3番にあるアイテムをドラッグアンドドロップで順番を並べ替える
それではメニューの作成手順についてです。
1.メニューの新規作成か編集かを選ぶ
1番の新規作成か編集したいメニューを選択します。
ここでは新規作成します。


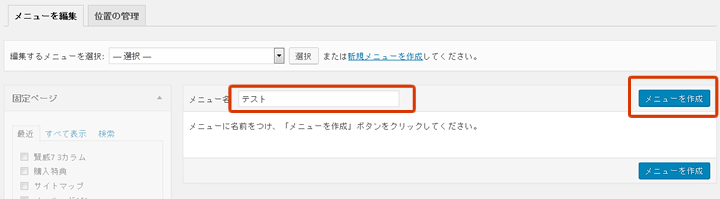
上記画面になりますので、メニュー名を記載し、「メニューを作成」ボタンをクリックします。
メニュー名は、後で自分で見てそれが何のメニューかわかればいいだけなので、適当に付けて下さい。
ここでは「テスト」とします。

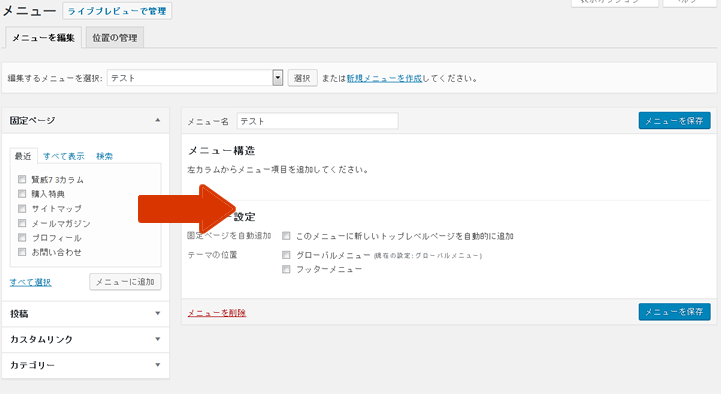
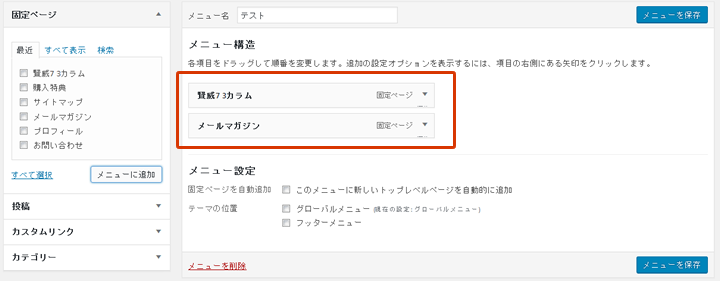
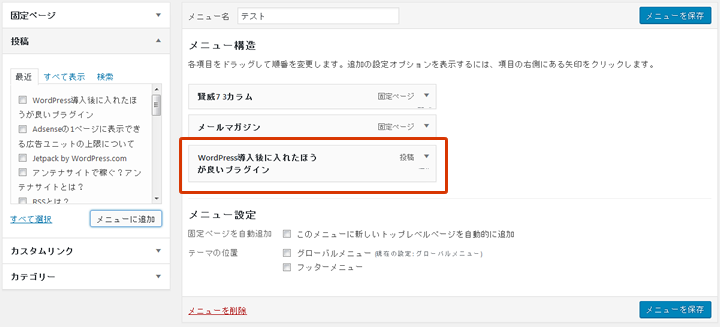
上の様な画面になりますのでこれからアイテムを右の画面に追加していきます。
2.各アイテムを追加する
メニューに追加できるアイテムは、大きく分けて、
- 固定ページ
- 投稿
- カスタムリンク
- カテゴリー
と分類されていますので、それぞれの追加方法を説明していきます。
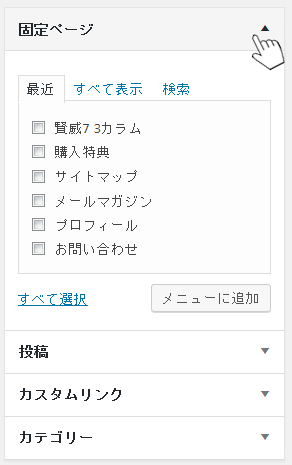
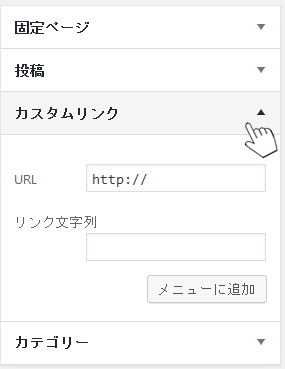
各部は、表題の部分、つまり、固定ページ、投稿、カスタムリンク、カテゴリー、など、
▼のある部分をクリックすることで切り替えが出来ます。

固定ページの追加方法
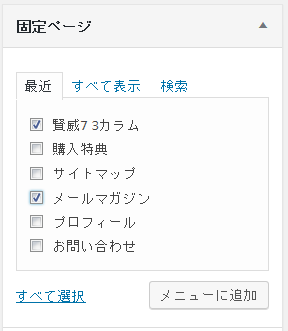
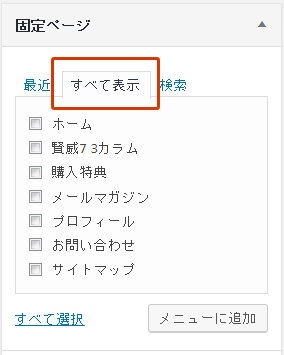
下図のように、表示させたい固定ページへのリンクをチェックします。
ここでは下記の2つを選択します。

チェックしたら「メニューに追加」をクリック。

上図のように右側にアイテムが入りました。
作成していて存在しているはずの固定ページが表示されない場合は、全て表示タブをクリックして、全ての固定ページを表示させてから追加したいアイテムを選択してください。

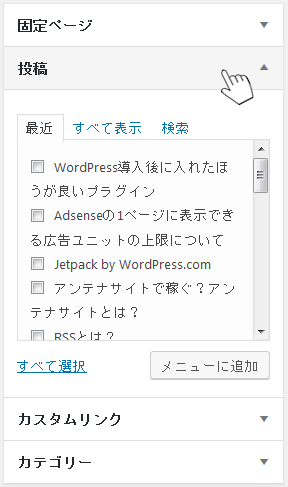
投稿ページの追加方法
投稿 ▼ をクリック。

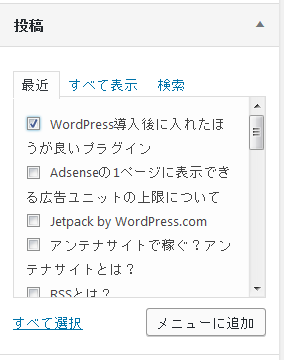
固定ページの時と同じように、メニューに追加したい投稿記事にチェックを入れて
「メニューに追加」ボタンを押してください。
ここでは一番上の記事だけ追加してみます。


上図のように右側にアイテムが入りました。
存在しているはずの投稿記事が表示されない場合は、全て表示タブをクリックして、全ての投稿記事を表示させてから追加したいアイテムを選択してください。
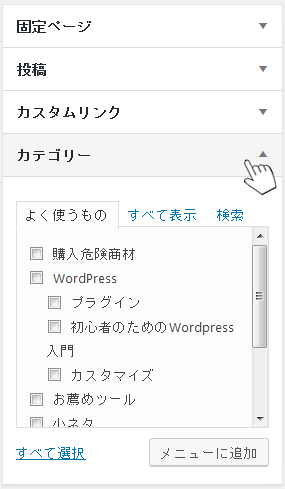
カテゴリーの追加方法
カテゴリー ▼ をクリック。

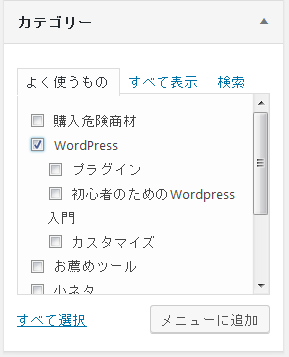
追加したいカテゴリーにチェックを入れます。
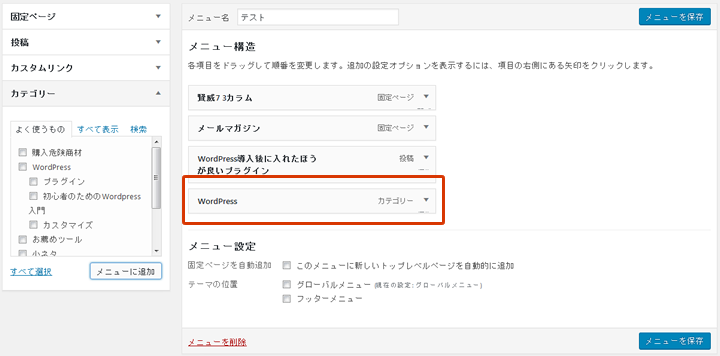
ここでは、WordPress を選択します。


上図のように右側にアイテムが入りました。
存在しているはずのカテゴリーが表示されない場合は、全て表示タブをクリックして、全てのカテゴリーを表示させてから追加したいアイテムを選択してください。
カスタムリンクの追加方法
カスタムリンクは、外部サイトへのリンクなど、自由にリンク先が設定できます。
カスタムリンク ▼ をクリック。

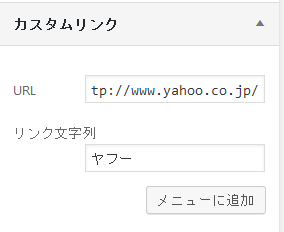
URLの部分に、リンクしたいURLを入れます。
リンク文字列は、アンカーテキストの文字列です。
ここでは、
URLに http://www.yahoo.co.jp/ と記入し、
リンク文字列に、ヤフー と記入することにします。

「メニューに追加」をクリックしてアイテムを追加します。

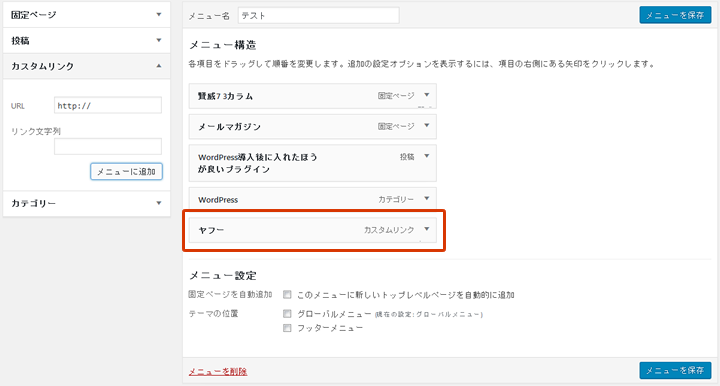
上図のように右側に「ヤフー」というアイテムが入りました。
カスタムリンクは、同じように繰り返して、複数登録することができます。
メニューを保存する
ここまででメニューに追加したアイテムを保存します。
ページ右側の上下にある、「メニューを保存」をクリックします。
クリックするのは、上でも下でもOKです。
これで、「テスト」と言うメニューが作成され、保存されました。
同じようにして、複数のメニューを作成することができますので、使用するシーンごとにどんどん作っていってください。
リンクの文字列を変更する
リンクのテキストは後からでも変更可能です。
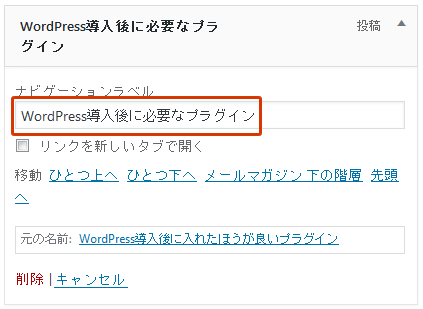
例えば、例の場合、「WordPress導入後に入れたほうが良いプラグイン」と言うのがありますが、ちょっとこれでは長いので、変更してみます。
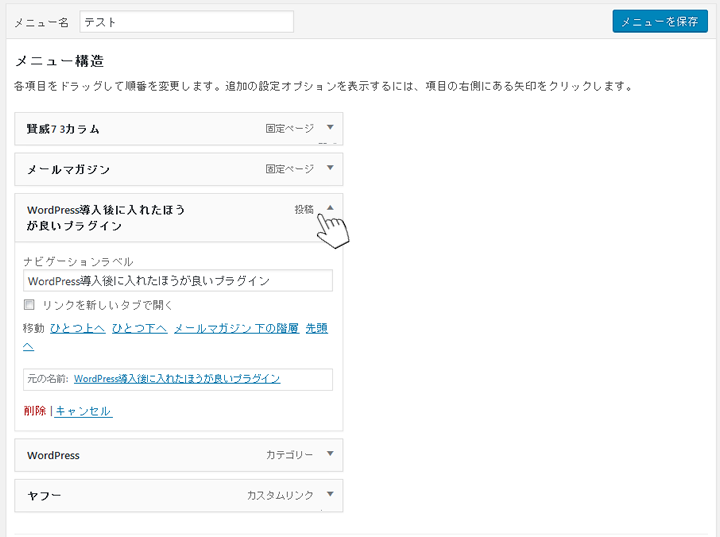
変更したいアイテムの表題の▼あたりをクリックします。

クリックすると上図のように展開されますので、
ナビゲーションラベルの項目を変更します。
ここでは、「WordPress導入後に必要なプラグイン」としてみます。

変更したら、「メニューを保存」で確定させます。

図のように変更できました。
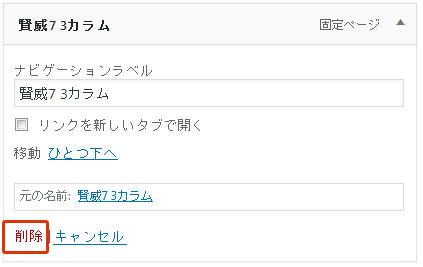
メニューアイテムを削除する
メニューに追加したアイテムを削除するには、削除したいアイテムを選択して展開し、
削除リンクをクリックします。

リンクを別ウィンドウで開かせる
リンクをクリックしたときに別ウィンドウで開くようにするには、
各アイテムを開いて、「リンクを新しいタブで開く」 にチェックを入れます。

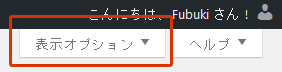
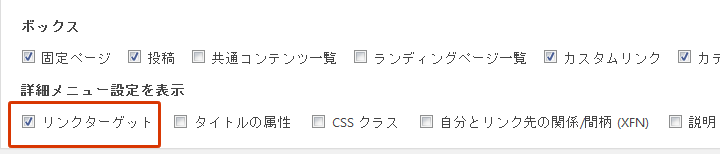
「リンクを新しいタブで開く」がない場合
メニュー画面のページ右上にある、「表示オプション」をクリックします。

展開されますので、「リンクターゲット」にチェックを入れてください。
特に保存などはする必要なく、チェックを入れるだけで、各アイテムを展開したときに、
「リンクを新しいタブで開く」が表示されるようになります。

以上でメニュー作成の説明は完了です。
メニュー作成で、初心者の方が最もわかりにくいのが、この、2番のアイテムの追加方法です。
ここはしっかりと抑えておきましょう。
3.アイテムを並べ替える
メニューを作成したら後は順番を並べ替えるだけです。
並べ替えはドラッグアンドドロップで出来ますので、直感的に操作することができます。

図のように、ドラッグアンドドロップするだけで位置が変更できます。
個々で変更した順番どおりにサイト上では表示されます。
ここで1点だけ気を付けたいのがこのドラッグアンドドロップしたときの位置です。
左側の端がきちんと揃うようにしてください。
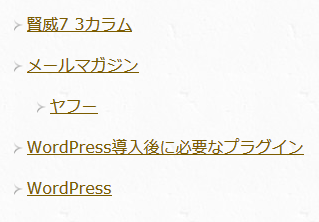
このような場合は、全てが同じ階層と認識されます。

しかしこのようになっていると、同じ階層とは認識されません。

上図のようになっていると、メールマガジンの下層にヤフーがあると認識されてしまいます。

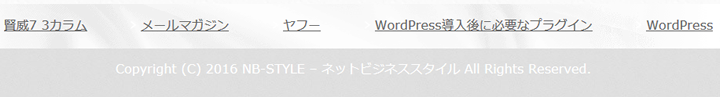
このような状態で、賢威7のサイドバーで使うと上図のようになってしまいます。
もちろん、意図的であれば良いのですが、たいていの場合は全て同じ階層として扱うことが多いので気を付ける必要があります。
ここまででメニューの作成を行ってきましたが、作成しただけでは際と上で表示はされませんので、今度はこのメニューをサイト上に繁栄させていきます。
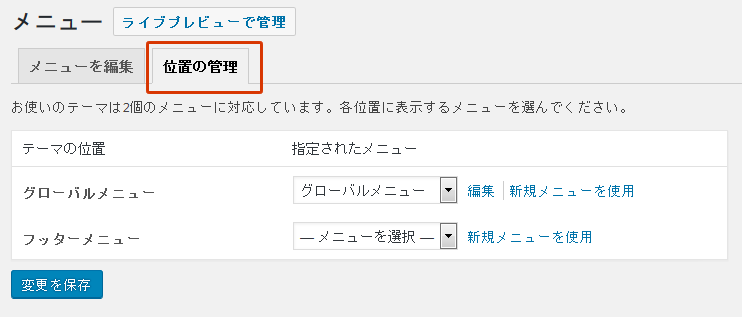
「位置の管理」画面
WordPressをインストールしたての状態では、この「位置の管理」タブは表示されていないことがあります。その場合、メニューをひとつ作成することで「位置の管理」タブが出てきます。
メニューを作成しても「位置の管理」タブが表示されない場合、そのテーマは対応していないテーマと言うことになります。
対応していないテーマの場合でも、大抵のテーマは、ウィジェットには対応していますので、
作成したメニューはサイドバーなどのウィジェットで使用することは出来ます。
「位置の管理」タブをクリック。

この画面で作成したメニューを選択して保存すると、サイト上のグローバルメニューとフッターメニューに反映されます。
グローバルメニュー

フッターメニュー

図は、先程作った「テスト」メニューをフッターに適用しています。
選択したら「変更を保存」をクリックするのを忘れないようにしてください。
メニューをウィジェットで使う
作成したメニューをウィジェットで使う方法です。
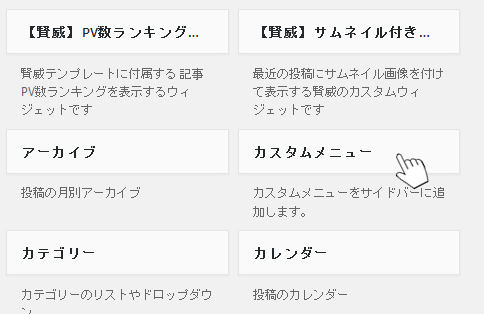
外観 → ウィジェット に移動。

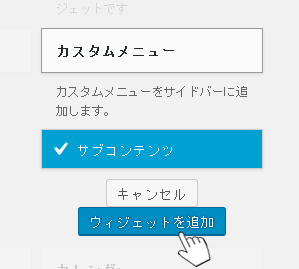
カスタムメニューをクリック。


挿入したいウィジェットを選択して、「ウィジェットを追加」をクリック。
上図は、賢威7のため、サイドバーがひとつしかないため、「サブコンテンツ」のみと
なっています。
もしくは、「カスタムメニュー」をそのままウィジェットボックスにドラッグアンドドロップで追加することも出来ます。
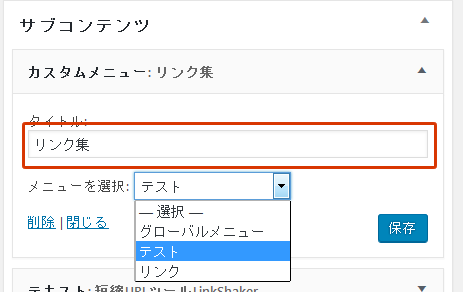
追加すると、下図のように展開されますので、表題となるタイトルを記入し、
作成してあるメニューの中から表示させたいものを選択して保存します。

ここでは表題を「リンク集」とします。
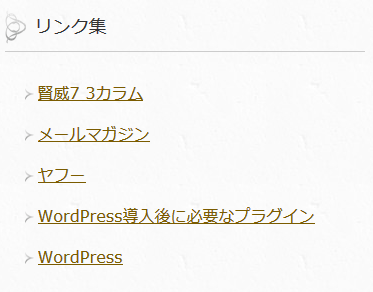
サイト上ではこのように表示されます。

以上でWordPressのメニュー機能を作る方法、適用する方法の説明でした。
最新ネットビジネス速報をいち早くお届け!
有益な情報を最新で配信しています。
| メルマガ登録 |




“WordPressのメニュー機能を使いこなす” への5件のフィードバック