
Black Studio TinyMCE Widgetは、ウィジェット上でビジュアルエディタが使えるようになるWordpressプラグインです。
WordPressについているデフォルト機能では通常、ウィジェットでHTMLを使用したい場合にはテキストウィジェット使用しますが、その場合、使用するHTMLソースは自身で作成しなければなりません。
しかし、Black Studio TinyMCE Widgetプラグインを使用すれば、ビジュアルエディタウィジェットを使って投稿画面のようにHTMLコードを作成することが出来るようになります。

当サイトで配布している賢威7の3カラムテーマでも、トップページの上部がウィジェット化されていますが、ノーマル状態のWordpressでは、テキストウィジェットを使って編集しなければならないので、初心者の方にとってはこのBlack Studio TinyMCE Widgetプラグインをインストールすれば、そのままそこで見た目を確認しながら作れてしまうのでとても便利です。
Black Studio TinyMCE Widgetの機能について
Black Studio TinyMCE Widgetをインストールすると、「ビジュアルエディター」と言うウィジェットアイテムが追加され、ウィジェット上でビジュアルエディタが使用できるようになりますので、画像のアップロード&挿入やリンクの挿入などが簡単に出来るようになります。
ウィジェット上で使えるビジュアルエディタは、投稿画面で使用するものと同じなので、テキストモード、HTMLモードなどの切り替えも出来ます。
Black Studio TinyMCE Widgetのインストール方法
プラグイン → 新規追加 からBlack Studio TinyMCE Widgetを検索して追加します。

プラグインを検索してインストールする方法がよくわからないと言う方はこちらの記事を参考にしてください。
プラグインのインストール方法がわからない方は こちら をご覧ください。
Black Studio TinyMCE Widgetの使い方
外観 → ウィジェット

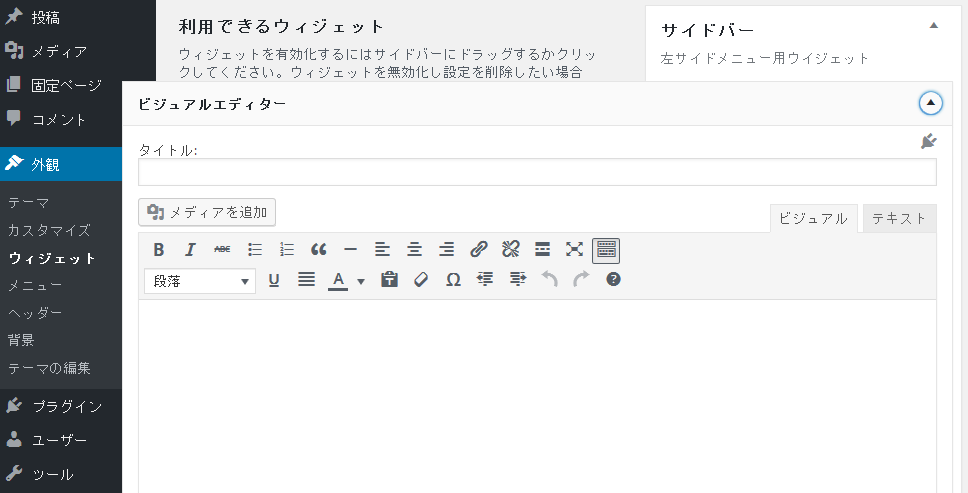
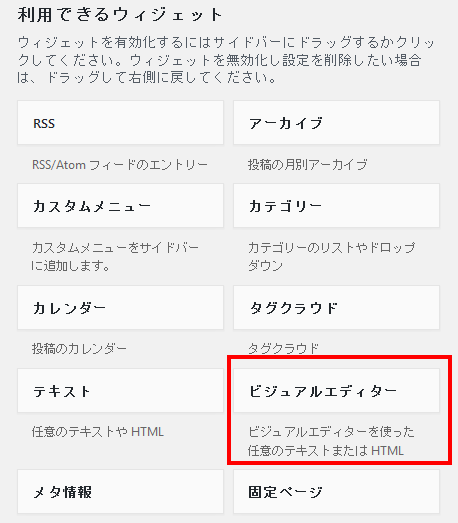
Black Studio TinyMCE Widgetをインストールして有効にすると、「利用できるウィジェット」の一覧に「ビジュアルエディター」が追加されます。

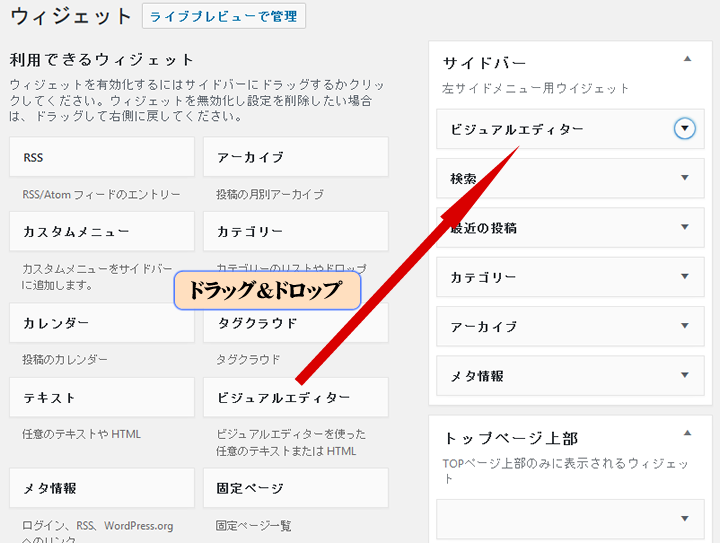
「ビジュアルエディター」ウィジェットを使用したい場所にドラッグアンドドロップします。

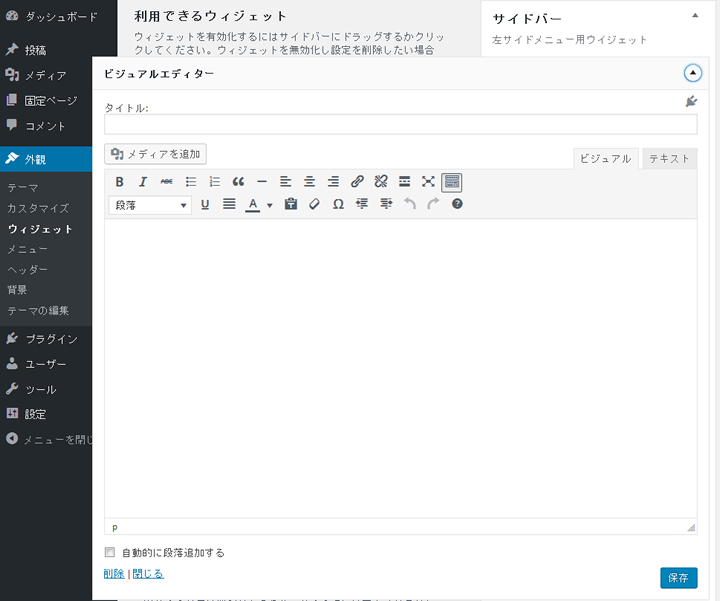
ドラッグアンドドロップした後、展開すると以下の画像のようになります。

後は、投稿画面と同じようにビジュアルエディターを使って作成し、「保存」をクリックすればサイト上に反映されます。
なかなか便利なプラグインだと思いますので、良かったらお試しください。
最新ネットビジネス速報をいち早くお届け!
有益な情報を最新で配信しています。
| メルマガ登録 |