Jetpackは、とても便利なプラグインで、37個以上のモジュールが搭載されていて、
その中から使いたい機能だけを選んで使うことが出来ます。
Akismet同様、WordPress.comと連携して動作するため、WordPress.comの
アカウントが必要になります。
Jetpack by WordPress.comをインストールする
メニュ → プラグイン → 新規追加

プラグイン一覧が表示され、上のほうにJetpackがありますので、「今すぐインストール」を
クリックしてインストールしてください。
一覧にない場合は、検索ウィンドウより、Jetpack と記入して検索してください。
検索してインストールする方法は こちら に詳しく書いてあります。
プラグインのインストール方法がわからない方は こちら をご覧ください。

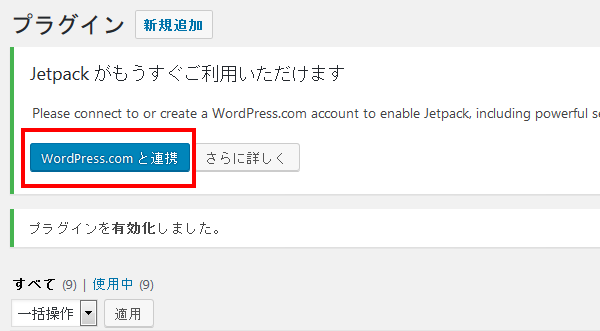
インストールが終わったら有効化をクリックしてください。
有効化後、プラグインページに移動しますので、WordPress.comと連携 ボタンを
クリックしてください。


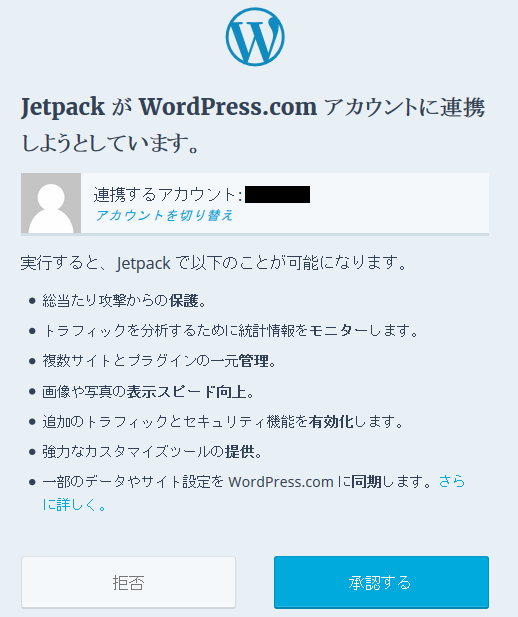
既にWordPress.comのアカウントがある場合は、承認するをクリック。
WordPress.comのアカウントがない場合は「アカウントが必要ですか?」のリンクをクリックして新規で作成してください。
Jetpack by WordPress.comの設定
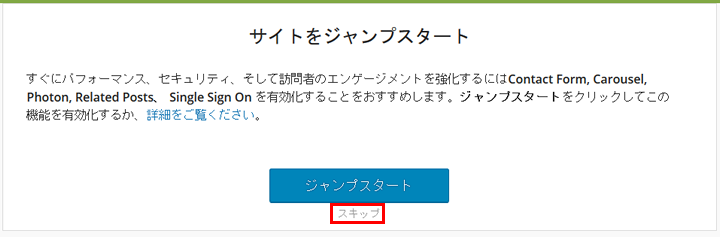
承認するボタンをクリックすると、「サイトをジャンプスタート」の画面に切り替わります。

スキップをクリック。

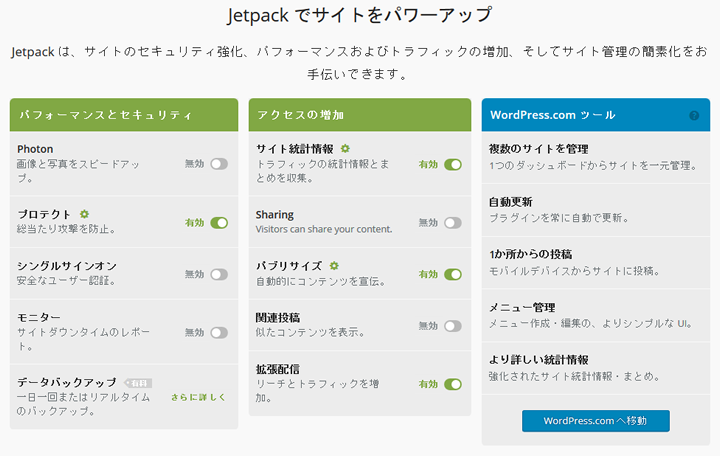
主に使うものをここで設定できます。
僕の場合は、上図のような感じで使っています。

また、メニューの Jetpack → 設定 をクリックすると、
全ての機能一覧が見れて、そこで使用するか使用しないかの設定も出来ます。

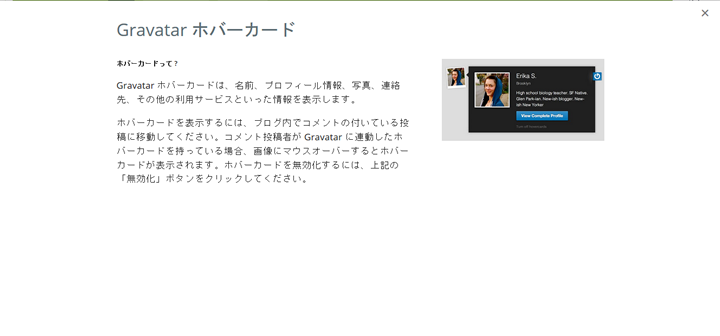
機能の内容を知りたい場合は、項目名をクリックして見ることができます。


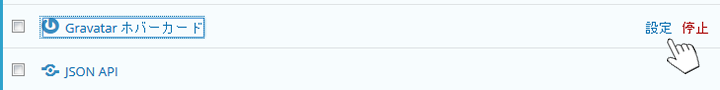
有効化、無効化、設定などはマウスを乗せると一覧の右側に表示されますのでクリックして操作します。

Jetpackは使うと重くなるものもあるし、片っ端から使ったら重くなるので
必要最低限のものだけ使うようにしましょう。
Jetpack by WordPress.com4.3以降の仕様変更後の使い方はこちら
最新ネットビジネス速報をいち早くお届け!
有益な情報を最新で配信しています。
| メルマガ登録 |