風吹です。
どうしてもDreamWeaverのように、WordPressのエディターで、
CSSスタイルを選択して適用できるようにしたかったので、
今回は、WordpressプラグインTinyMCE Advancedに独自スタイルを
適用させるカスタマイズ方法の紹介です。
editor-style.cssを追加
WordPressのテーマディレクトリにeditor-style.cssを追加する。
editor-style.cssの中身に反映させたいCSSを記入。
今回は面倒だったので、賢威のメインCSSであるbase.cssをコピペ。
いちいち追加するたびにコピペが面倒だと思い、@importでbese.cssを
読み込もうとしたが、それは無理だった。
editor-style.cssを読み込むようにする
functions.phpに以下を追加する。
add_editor_style("editor-style.css");
これで読み込ませるCSSの用意と、それを読み込ませることが
出来たので下準備が完了です。
TinyMCE Advancedをインストールする

プラグイン → 新規追加 から、TinyMCE Advancedをインストールする。
プラグインのインストール方法がわからない方はこちらで手順を確認してください。
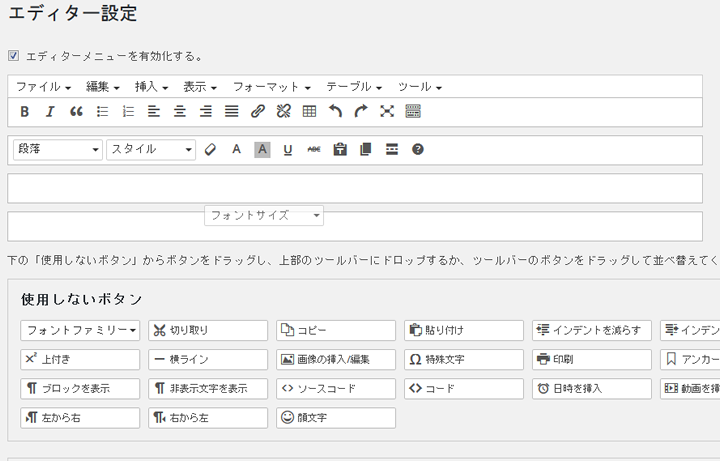
TinyMCE Advancedの設定
ドラッグ&ドロップで、必要なボタンを追加し、いらないボタンは削除する。

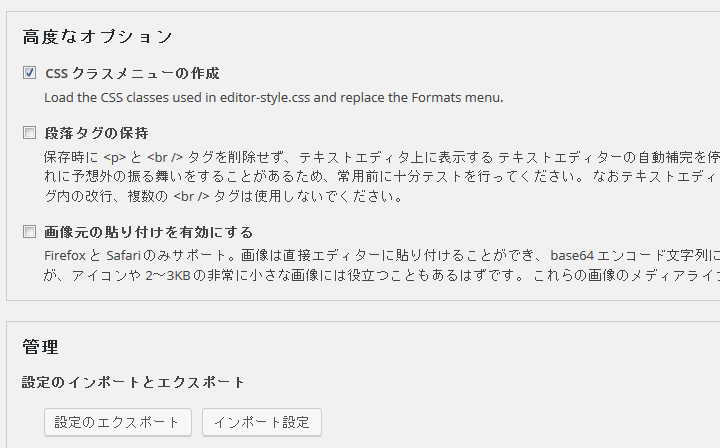
次に、少し下にスクロールして、高度なオプション項目の、
「CSS クラスメニューの作成」にチェックを入れる。

これでカスタマイズ完了です。
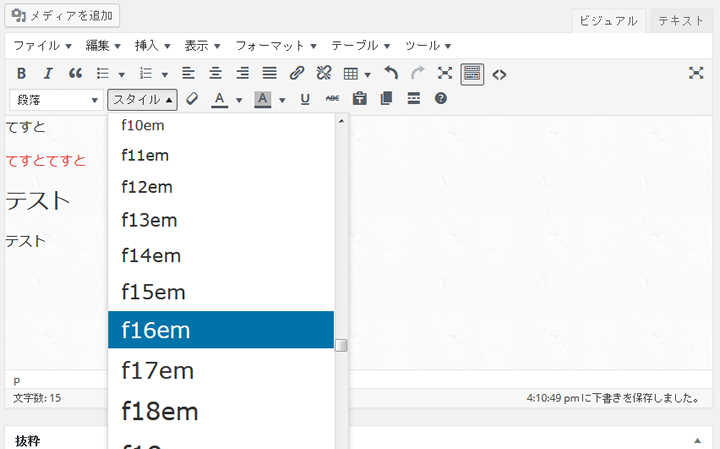
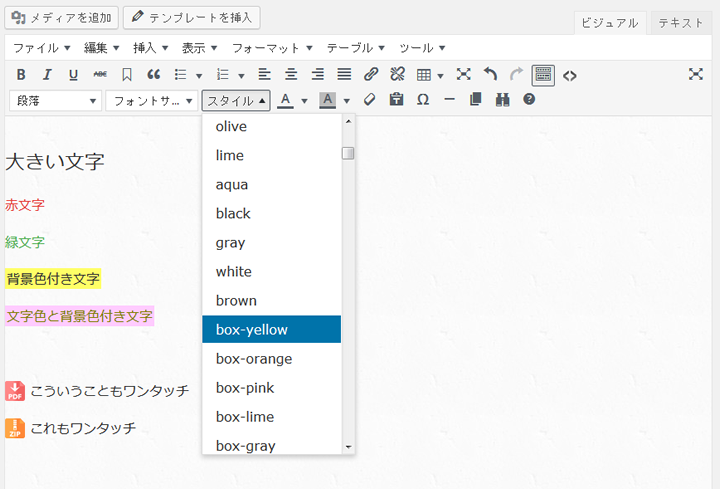
実際に投稿画面で確認してみるとこうなっています。


これで賢威のスタイルシートをビジュアルエディタで
いつでも呼び出して適用することができるようになりました。
最新ネットビジネス速報をいち早くお届け!
有益な情報を最新で配信しています。
| メルマガ登録 |