風吹です。
賢威7には共通コンテンツという機能が備わっているので、
一見、投稿用のテンプレートなんて必要そうには思えませんが、
TinyMCE Templatesでなくてはならない理由があったので
今日はそれを紹介したいと思います。
TinyMCE Templatesとは
TinyMCE Templatesは、あらかじめテンプレートを作成しておき、
投稿時にボタン一つで作成したテンプレートを挿入出来るプラグインです。
どういうことかというと、TinyMCE Templatesをインストールすると
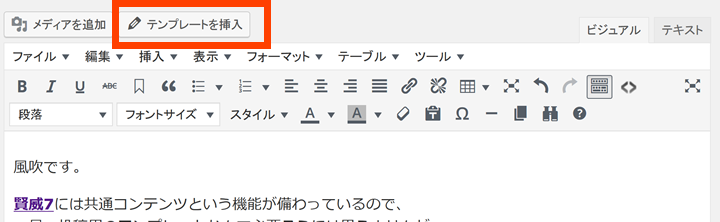
投稿画面でこんなボタンが表示されるようになります。

そして「テンプレートを挿入」ボタンをクリックすると、
あらかじめ登録してあるテンプレートを選択する事ができ、
選択したテンプレートが記事にそのまま挿入することができます。
賢威7の共通コンテンツも似たような機能で、
あらかじめテンプレートとして登録しておくと
ショートコードが発行され、そのショートコードを
投稿時に記入すると記事に挿入することができます。
投稿時画面のツールバーにボタン表示させることもできます。
この機能の良いところは、必要なテンプレートをショートコード化
していますので、共通コンテンツとして保存してあるものを変更すると
過去に投稿に使ったコンテンツがすべて更新される点です。
とても便利だと思います。
しかし例えば、雛形だけ作成しておいて、それを記事に挿入し、
装飾はそのまま使用するが内容は記事ごとに変更して使いたい場合に、
賢威7の共通コンテンツだと、ショートコード化されてしまっているため、
記事に挿入後に編集することができないのです。
そこでTinyMCE Templatesの出番です。
TinyMCE Templatesのテンプレートには、賢威7の共通コンテンツで作った
ショートコードもテンプレートの一部として登録することもできますので、
共通コンテンツとTinyMCE Templatesを合わせて使うとさらに便利になります。
それではTinyMCE Templatesについて順番に説明していきます。
TinyMCE Templatesの導入方法
プラグイン → 新規追加より、TinyMCE Templatesを検索して
インストールします。
プラグインのインストール方法がわからない方は こちら をご覧ください。
TinyMCE Templatesの使い方
TinyMCE Templatesは、特に設定などは必要ありませんので、
インストールしたらそのまますぐにテンプレートを作成し、
使うことができます。
テンプレートを作成する
TinyMCE Templatesをインストールすると、メニューに「テンプレート」が
追加されますので、「テンプレート → 新規追加」をクリックします。

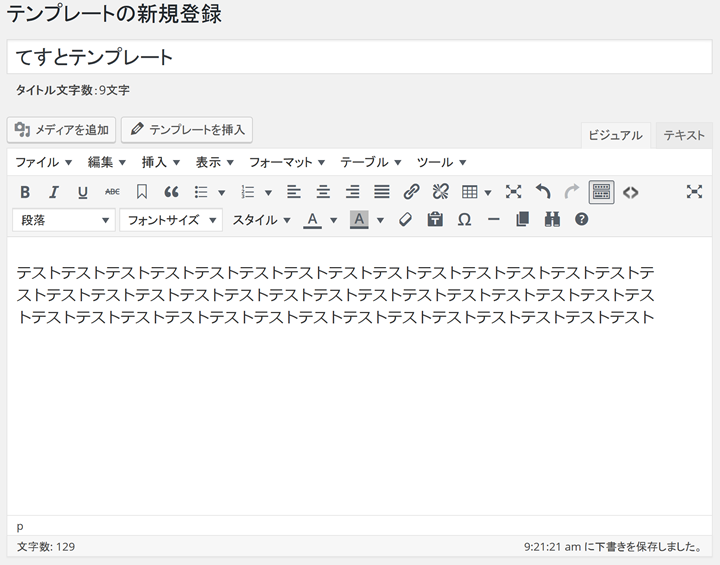
テンプレートを作成します。

タイトルは、特にサイト上で表示したりはしないので、
後で自分が見てなんのテンプレートなのかわかるものを記入してください。
そしてテンプレートの内容を記入して、「公開」ボタンをクリックすると登録されます。
ボタンの名前が「公開」なのでサイト上に公開されてしまいそうですが、
そういう意味ではなく、テンプレートとして登録されるだけです。

「ショートコードとして挿入」の項目を「はい」にすると、
賢威7の共通コンテンツ同様、ショートコードが記事に挿入されます。
ショートコードとしてテンプレートを挿入するのは共通コンテンツと
同じになってしまうので、ここでは「いいえ」を選択し、ソースを
そのまま挿入するようにします。
これでテンプレートの登録が終わりました。
投稿にテンプレートを挿入する
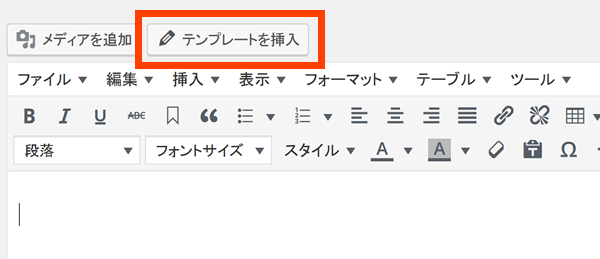
挿入したい位置をクリックした後、投稿画面の「テンプレート挿入」をクリック。


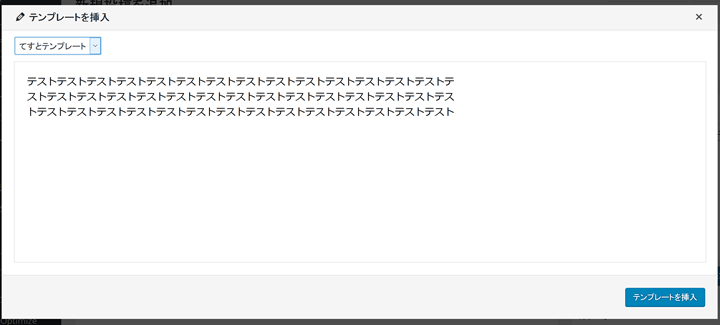
ウィンドウが開きますので、左上のプルダウンメニューから先ほど作った
「てすとテンプレート」を選択します。
選択したら「テンプレートを挿入」をクリック。

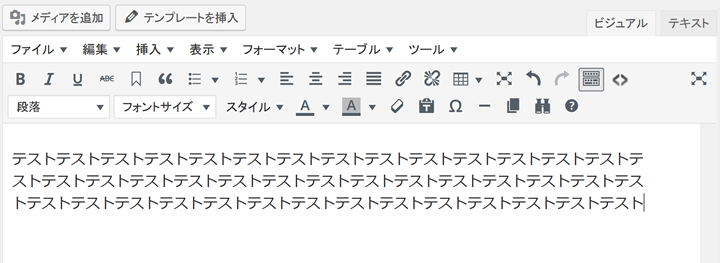
テンプレートが挿入されました。
僕の場合、賢威7のCSSを適用するのにULタグにクラスがうまく入らないので、
<ul class="check-list"> <li>リスト</li> <li>リスト</li> <li>リスト1</li> </ul>
こうやって登録したりしています。
こうやっておくと、テンプレート挿入から一発できるので、

こんな風に使ったりもしてます。
賢威7の共通コンテンツとTinyMCE Templatesを合わせて使うととても便利です。
だったら、「TinyMCE Templatesだけでもいいじゃないか」という話もありますが、
賢威7の共通コンテンツは作った後にツールバーにボタンを追加できるのでそれはそれで
便利なので使いましょう。ということにしておいてください。
最新ネットビジネス速報をいち早くお届け!
有益な情報を最新で配信しています。
| メルマガ登録 |



わかりやすい記事をありがとうございます。初心者なので助かります。
T inyを有効にしても、テンプート挿入のボタンが出てきません。
考えられる原因を教えていただけると助かります。
よろしくお願いします。