
最近のWordPressテーマではグローバルメニューの操作が管理画面上から管理できるのは当たり前になってきましたが、同じようにフッターメニューが管理できるテーマはまだ少ないです。
今回はWordpressサイトのフッターにカスタムメニューを実装する方法を紹介します。
賢威6、賢威7などはテーマ自体にフッターメニュー機能があるのでカスタマイズの必要はありませんが、フッターメニュー機能の無いテーマを使っている場合は、テーマをちょこっとカスタマイズしてやれば実装が可能です。
テーマにフッターメニューを追加する
まずはテーマのfunctions.phpに以下のコードを追記。
//フッターメニュー register_nav_menu( 'footer-menu', 'フッターメニュー' );
次にフッターに出力するためのコードをテーマのfooter.phpに付け足します。
<div id="footer-menu">
<?php wp_nav_menu( array ( 'theme_location' => 'footer-menu' ) ); ?>
</div>
functions.phpに追記するコードは、functions.php内であればどこでも構いません。
footer.phpに追記するコードは、実際にフッターメニューが表示される場所になりますので、元のテーマのHTMLを見て適当な場所にコピペしてください。
これで完了です。
フッターメニューが追加されたか確認する
確認のためにコントロールパネルにログインし、
外観 → メニュー に移動します。

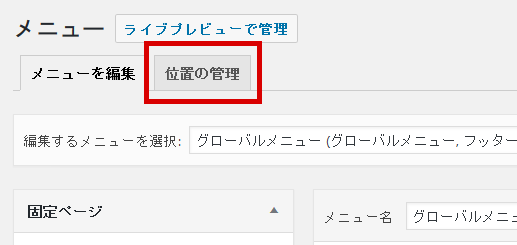
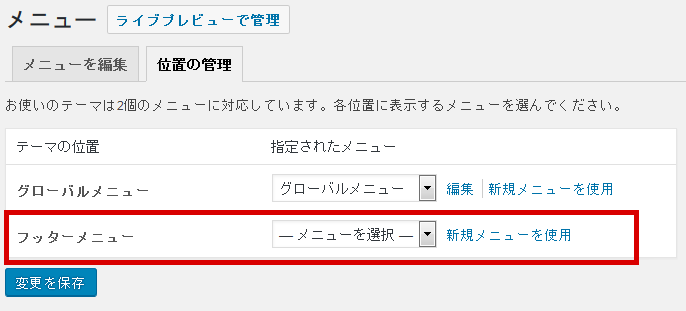
ページ上部にある「位置の管理」タブをクリック。

赤枠の、「フッターメニュー」と言う項目が追加されているのがわかります。

予めメニューを作成し、ここで選択することで、サイト上のフッターにそのメニューが表示されるようになりました。
下の図は賢威ですが、サイトのフッターメニューがこのように表示されるようになります。

WordPressのメニュー機能の操作方法はこちらの記事を参考にしてください。
最新ネットビジネス速報をいち早くお届け!
有益な情報を最新で配信しています。
| メルマガ登録 |