以前にWordPressテーマは子テーマでカスタマイズしようと言う記事を書きましたが、
賢威公式サポートサイトで、賢威7用の子テーマの配布がはじまりました。
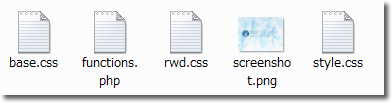
配布されている子テーマはダウンロード後に解凍すると、keni7_childというフォルダの中に、
このように最低限の構成になっています。

functions.phpに子テーマ引継ぎ用のソースがあり、その他のファイルは空なので、このまま使うことは出来ず、用途に応じて必須項目の記入は必要になると思います。
functions.php
<?php
/*----------------------------------------
賢威7.0用 子テーマ
第1版 2016. 11. 28
株式会社 ウェブライダー
----------------------------------------*/
//---------------------------------------------------------------------------
// 賢威のベースを引き継ぐ基本設定
//---------------------------------------------------------------------------
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'keni_base', get_template_directory_uri() . '/base.css' );
wp_enqueue_style( 'child_keni_base', get_stylesheet_directory_uri() . '/base.css', array('keni_base'));
if (the_keni('mobile_layout') == 'y') {
wp_enqueue_style( 'keni_rwd', get_template_directory_uri() . '/rwd.css' );
wp_enqueue_style( 'child_keni_rwd', get_stylesheet_directory_uri() . '/rwd.css', array('keni_rwd'));
}
};
add_action( 'admin_menu', 'theme_admin_styles' );
function theme_admin_styles() {
wp_enqueue_style( 'keni_admin_css', get_template_directory_uri() . '/keni_admin.css' );
};
?>
functions.phpにはこのように書かれていますので、style.cssにその都度用途に応じて最低限の記述だけすれば使えると思います。
style.css
/* Theme Name: 子テーマ名_child Template: 親テーマのフォルダ名 */
詳しい子テーマでのカスタマイズ方法は、こちらに書いていますので良かったら参考にしてください。
最新ネットビジネス速報をいち早くお届け!
有益な情報を最新で配信しています。
| メルマガ登録 |