WordPressで人気記事を表示するためのプラグインはいくつかありますが、
これから紹介するWordPress Popular Postsは、とても高機能なので
紹介したいと思います。

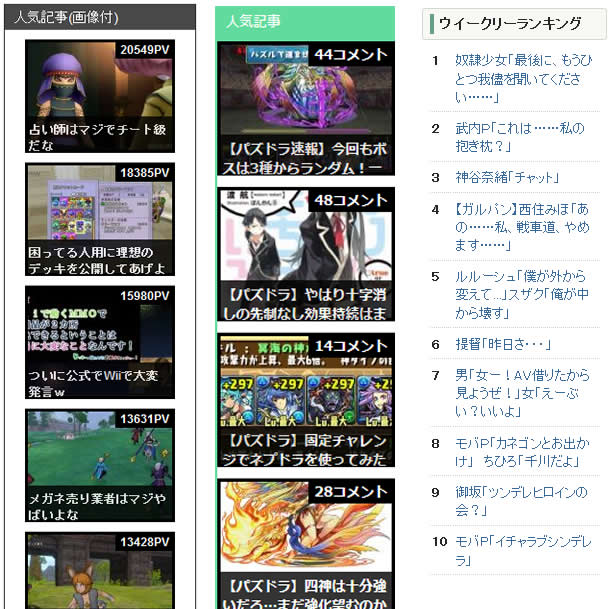
人気記事がどんなものかと言うと、よく2chまとめサイトなんかにもありますが、
記事の閲覧数をカウントし、それを集計してランキングの表示を行うのですが
こんな感じで使われることが多いです。
サイドバーで人気記事を表示するタイプ

ヘッダーやページ上部で人気記事を表示するタイプ

賢威7にも似たような機能が備わっていますが、賢威に付いている人気記事表示機能は、
累計のみなので、意外と使えないなあと思っている方も多いと思います。
しかしWordPress Popular Postsなら、デイリー、ウィークリー、マンスリー、累計と、設定次第で自由に使うことが出来ます。
WordPress Popular Postsの入手方法
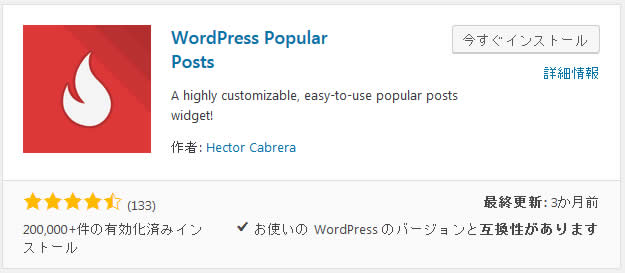
WordPress管理画面メニューの、プラグイン → 新規追加 で、WordPress Popular Postsと入力して検索します。

一番最初に上図のように表示されますので、「今すぐインストール」をクリックすればインストールは完了します。
プラグインのインストール方法がわからない方は こちら をご覧ください。
WordPress Popular Posts の基本設定
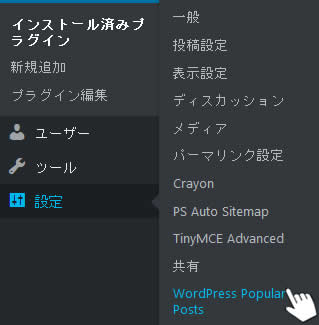
インストールが完了すると、左メニューの「設定」の中にWordPress Popular Postsという項目が追加されていますので、それをクリック。

因みにデフォルトでほとんど日本語化されているというような記事も見かけたのですが、僕の場合、英語表記のままだったので翻訳ファイルを作って日本語化しています。
WordPress Popular Postsの設定 ー 統計 ー
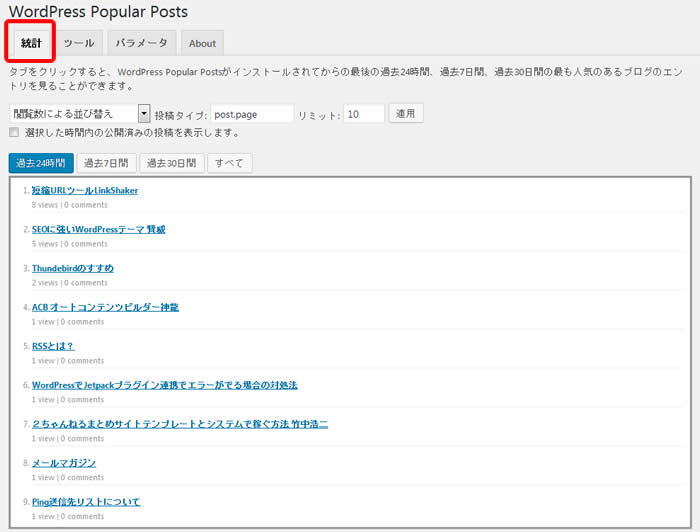
WordPress Popular Postsの設定画面移動すると下図のようになっていて、「統計」タブが選択されています。
このタブは基本的に人気ページの統計を閲覧するためのページです。

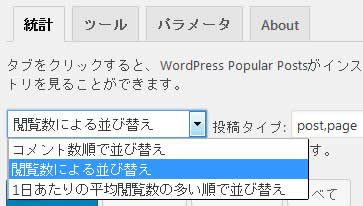
人気ランキング種別
人気ランキングの期間を設定します。

- コメント数でランキングを並べ替え
- 閲覧数でランキングを並べ替え
- 1日あたりの平均閲覧数の多い順でランキングを並べ替え
上記3タイプから選択してランキングを表示させることが出来ます。
投稿タイプ
ランキングを表示させる投稿タイプを決めます。
![]()
ここはテキストで記入しますが、
post → 投稿記事
page → 固定ページ
となっていて、半角のカンマで区切ることで複数指定することが出来ます。
リミット
表示させるランキング件数です。
![]()
半角の数字で記入します。図は10件表示です。
ここまでの設定を行ったら、「適用」ボタンwのクリックすることで設定した条件が反映されてた適切なランキングを閲覧することが出来ます。
人気ランキング期間
人気ランキングの期間を設定します。
![]()
- 24時間ランキング
- 週間ランキング
- 月間ランキング
- 累計ランキング
それぞれのボタンを押すことで期間別の統計情報を見ることが出来ます。
WordPress Popular Postsの設定 ー ツール ー
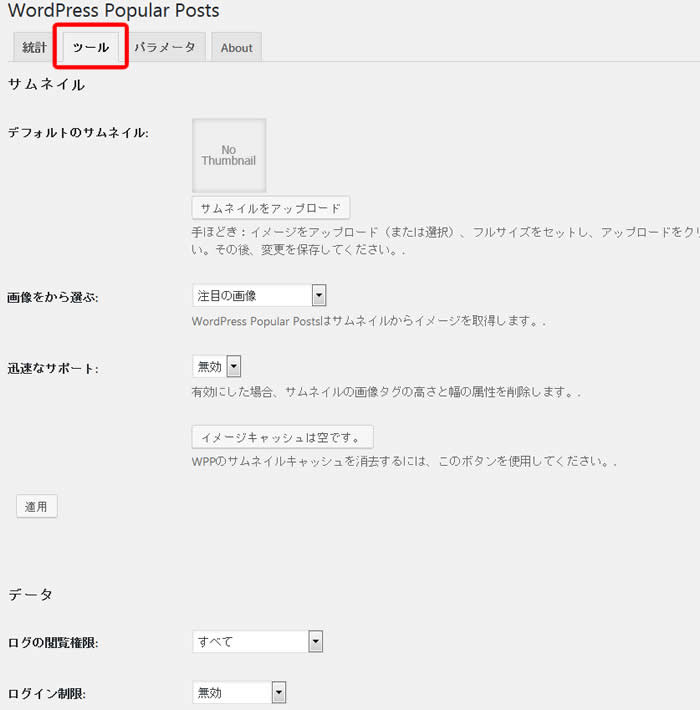
ツールタブをクリック。
Popular Postsの設定画面は以下のようになっています。

ここの画面でWordPress Popular Postsの各種設定を行うことが出来ます。
サムネイル
ランキング表示時の画像を表示した場合の設定です。

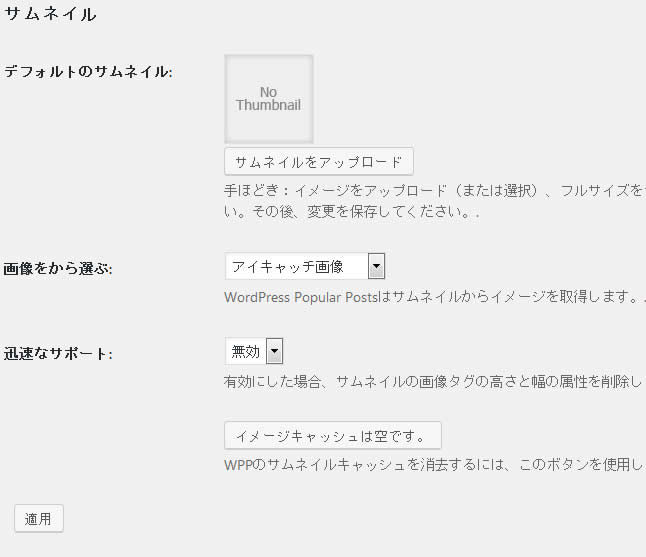
デフォルトのサムネイル
この項目は、いわゆるNoImageの場合に表示するデフォルト画像の設定です。
人気ラングキング表示時にサムネイル画像の表示設定している場合で、その記事に画像がない場合に使用する画像です。

アップロードボタンをクリックしてがぞをアップロードしてください。
画像から選ぶ
人気ランキングに表示するサムネイルをどの画像を表示させるかの設定です。

アイキャッチ画像、投稿記事の最初の画像、カスタムフィールドに設定した画像、
の中から選択します。
レスポンシブのサポート
レスポンシブデザインに対応するかどうか選択します。対応すると、サムネイルのwidth属性とheight属性は取り除かれます。
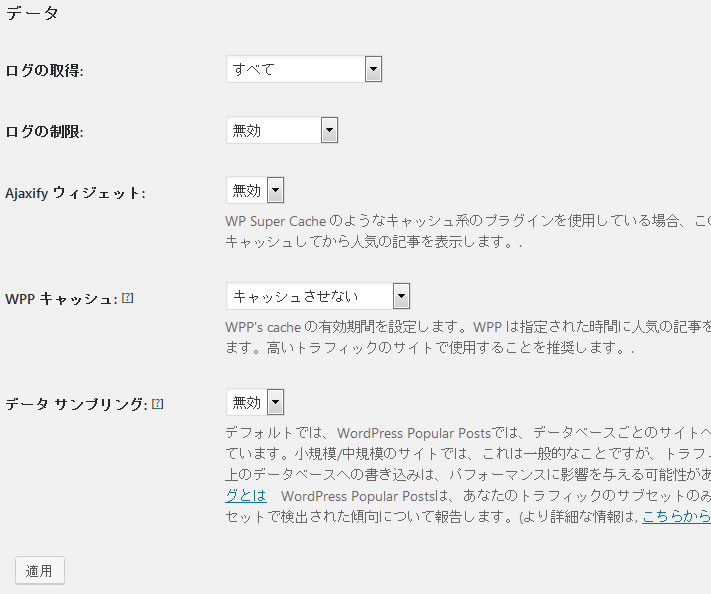
データ
人気ランキングに使用するデータの扱いについての設定です。

ログの取得
どのアクセスログを使って人気ランキングを表示させるかを設定します。

プルダウンメニューから、
訪問者のみ、ログインユーザーのみ、すべて、の中から選択します。
Ajaxifyウィジェット
WP Super Cache のようなキャッシュ系のプラグインを使用している場合、この機能を有効にすると、キャッシュしてから人気の記事を表示しますが、このようなキャッシュ系のプラグインを使用していると、WordPress Popular Postsとかち合って動作に不具合が出ることがあります。そんな時に「Enabled(有効)」にしてください。
通常は無効にします。
WPPキャッシュ
WordPress Popular Postsのキャッシュの有効期間を設定します。
指定された時間に人気の記事をキャッシュすることができます。高いトラフィックのサイトで使用することを推奨しますが、通常は「キャッシュさせない」でOKです。。
データサンプリング
デフォルトでは、WordPress Popular Postsでは、データベースごとのサイトへの訪問者をサンプリングしています。小規模/中規模のサイトでは、これで良いのですが、トラフィックの多い大規模なサイト上のデータベースへの書き込みは、パフォーマンスに影響を与える可能性があります。
有効にすると、データベースへの書き込み負担を減らすことが出来ます。
有効にするとトラフィックデータと計測された傾向だけを蓄積ようにすることで負担を減らすことが出来ます。
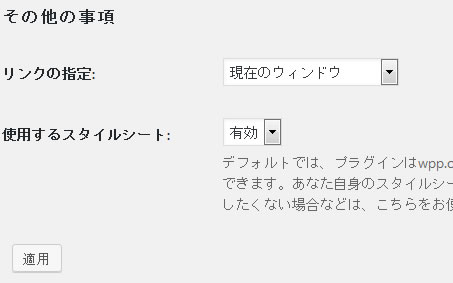
その他の設定
その他の設定項目です。

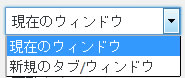
リンクの指定
人気記事ランキングのリンクをクリックした時のターゲット指定が出来ます。

同じウィンドウで開かせるか、新規ウィンドウで開かせるかの指定が出来ます。
新しいウィンドウは_blankで開きます。
使用するスタイルシート
WordPress Popular Postsのデフォルトのスタイルシートを読み込ませるかどうかの設定です。通常は有効のままで良いですが、独自のスタイルシートを割り当てたい場合や、読み込ませたくない場合に、無効にします。
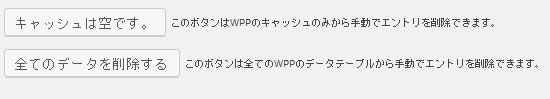
データの削除

上のボタンは、24時間のランキング、週間のランキング、月間のランキングのデータを削除します。全期間のデータは保持されます。
下のボタンは、「全てのデータを削除する」と書かれているとおり、WordPress Popular Postsが保持している全てのデータを削除します。
WordPress Popular Postsの使い方
WordPress Popular Postsの使い方についてです。
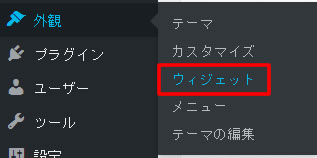
ウィジェットを使って設置する方法
メニューの、外観 → ウィジェット をクリック。

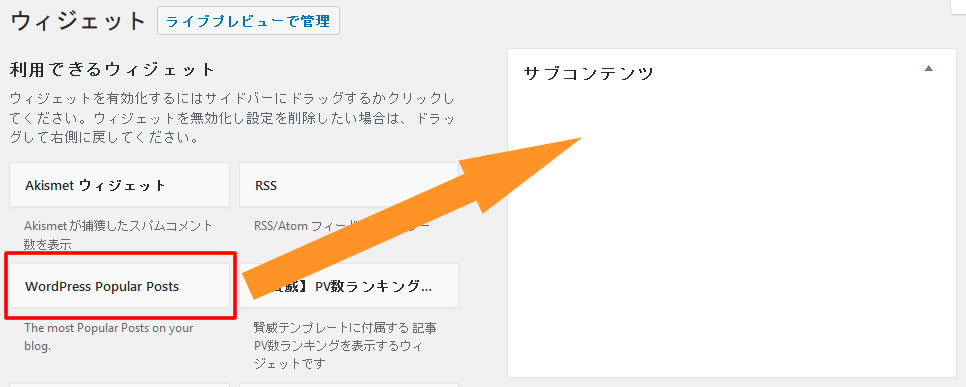
WordPress Popular Postsというウィジェットパーツが追加されていますので、これを表示させたいウィジェットにドラッグアンドドロップします。

ウィジェットの詳細設定方法
ドラッグアンドドロップしたらそこで詳細設定を行います。

タイトル
ウィジェットのタイトルを記入します。通常は「人気記事ランキング」などと書きます。
表示件数
ウィジェットに表示させる人気ランキングの件数の設定です。
並べ替えの記事
ランキング表示させる順番の基準を設定します。

コメント:コメント数の順番
総閲覧数:閲覧数の順番
日々の閲覧数の平均:1日あたりの平均閲覧数の多い順
上記3タイプから選択してランキング表示させることが出来ます。
フィルター
ランキングの表示方法にフィルターをかけることが出来ます。

時間の範囲
期間を設定できます。

- 24時間ランキング(過去24時間)
- 週間ランキング(過去7日間)
- 月間ランキング(過去30日間)
- 累計ランキング(すべて)
上記の中から選択することが出来ます。
投稿タイプ
ランキングを表示させる投稿タイプが設定できます。
post → 投稿記事
page → 固定ページ
となっていて、半角のカンマで区切ることで複数指定することが出来ます。
投稿IDを除外
ランキングに表示させたくない記事IDを記入することで人気ランキング上で非表示に出来ます。半角カンマで区切ることで複数指定することが出来ます。
カテゴリーID
カテゴリーIDを指定することで特定カテゴリーの人気ランキングを表示させることが出来ます。半角カンマで区切ることで複数指定することが出来ます。
著作者ID
投稿者IDを指定することで特定投稿者の人気ランキングを表示することが出来ます。
その他の表示設定
その他の人気ランキングの表示方法の設定です。

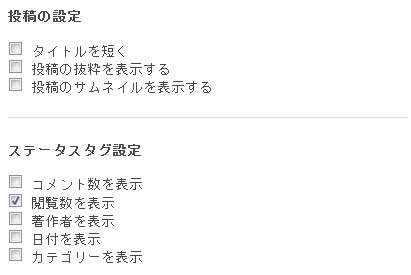
投稿の設定
タイトルを短く
タイトルを一定文字数を基準にして短くすることで、デザイン的なレイアウトを保持することが出来ます。
投稿の抜粋を表示する
ランキングと一緒にその投稿の抜粋を表示させることが出来ます。
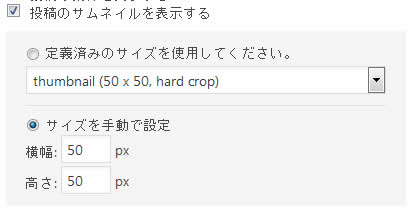
投稿のサムネイルを表示させる
サムネイル画像付き人気ランキングを作ることが出来ます。
チェックを入れてから一度保存をクリックすると、下図のように展開されますのが像サイズを指定します。

サイズの指定方法は、テーマで定義されているものを指定する場合は、
「定義済みのサイズを使用してください:にチェックを入れて、プルダウンメニューからサイズを選択してください。
手動で任意のサイズにしたい場合は、「サイズを手動で指定」にチェックを入れてから人気ランキングに表示させる画像のサイズを、縦と横のピクセル数で指定してください。
ステータスタグ設定
一覧に表示させるものを選択できます。
- コメント数を表示
- 閲覧数を表示
- 著作者を表示
- 日付を表示
- カテゴリーを表示
上記から表示させたいものにチェックを入れることで設定することが出来ます。
HTMLマークアップの設定
表示方法や表示するパーツを独自に設定することが出来ます。

チェックを入れてから一度「保存」をクリックすると以下のように展開され、設定できるようになります。

WordPress Popular Postsで予め用意されている専用のタグを使い、レイアウトを設定することが出来ます。上図は、下のソースのように表示されることを意味します。
<ul class="wpp-list">
<li>{thumb} {title} {stats}</li> //ランキングの数だけ繰り返し表示される
<li>{thumb} {title} {stats}</li> //ランキングの数だけ繰り返し表示される
<li>{thumb} {title} {stats}</li> //ランキングの数だけ繰り返し表示される
<li>{thumb} {title} {stats}</li> //ランキングの数だけ繰り返し表示される
</ul>
つまりこの部分を変更すると、1件ごとの表示内容などを変更することが出来ます。
<li>{thumb} {title} {stats}</li>
専用タグについて
予め用意されている専用タグですが、以下の意味を持ちます。
- {thumb}:リンク付きのサムネイルを表示
- {thumb_img}:リンクなしのサムネイルを表示
- {title}:リンク付き 投稿記事/ページのタイトルの表示
- {summary}:投稿/ページの抜粋を表示
- {stats}:デフォルトのステータスタグを表示する。(パラメータに合わせて、コメント・閲覧数・投稿者・投稿日時・カテゴリーを一度に出力)
- {rating}:WP-PostRatingsプラグインをインストールし、有効化している場合に投稿/ページの現在の順位を表示。
- {score}:P-PostRatingsプラグインをインストールし、有効化している場合に、投稿/ページの現在の順位を数値で表示。
- {url}:投稿/ページのURLを出力します。
- {text_title}:リンク無しの、投稿/ページのタイトルを表示。
- {author}:リンク付きの著作者名を表示。
- {category}:リンク付きカテゴリー名を表示。
- {views}:閲覧数を表示。
- {comments}:コメント数を表示
- {date}:投稿/ページの日付を表示
テンプレートタグを使って直接テーマに組み込む
この方法は、Wordpressテーマに直接テンプレートタグを書き込むので、ウィジェット以外の任意の場所に設置することが出来ます。
ショートコードを使って人気ランキングを表示
WordPress Popular Postsには、ショートコードが用意されています。
これを使って記事内や好きなところに人気ランキングを表示させることが出来ます。
ショートコード
[wpp]
これにパラメーターを与えてカスタマイズすることも出来ます。
例
[wpp header="popular posts" cat="1" thumbnail_width="50" thumbnail_height="50"]
こんな感じにパラメーターを付け足すと、サムネイル付き、サイズ50x50、カテゴリー指定、などが出来ます。
WordPress Popular Postsデフォルトのパラメーター値
'header' => 'Popular Posts', //人気記事ランキングの見出し
'header_start' => '<h2>', //見出しの前に挿入するHTMLタグ
'header_end' => '</h2>', //見出しの後にに挿入するHTMLタグ
'limit' => 10, //人気記事ランキングの表示件数
'range' => 'all', //表示するランキングの期間 daily weekly monthly allが指定可能
'freshness' => 0, //謎
'order_by' => 'views', //ランキング表示の基準 views comments avgが指定可能
'post_type' => 'post,page',//投稿タイプpost page attachmentが指定可能 カンマで複数指定可能
'pid' => '', //除外したい記事IDを指定
'cat' => '', //カテゴリーの指定
'author' => '', //投稿者の指定
'title_length' => 0, //タイトルの長さを文字数で指定できます。
'title_by_words' => 0, //タイトルを単語数で制限するか、文字数で制限するか選択
'excerpt_length' => 0, //抜粋の長さを指定
'excerpt_format' => 0, //抜粋の中のHTMLタグの扱い方を指定
'excerpt_by_words' => 0, //抜粋を単語数で制限するか、文字数で制限するか選択
'thumbnail_width' => 15, //サムネイル画像の横幅指定(px)
'thumbnail_height' => 15, //サムネイル画像の縦幅指定(px)
'rating' => false, //WP-PostRatings使用時に記事の評価を表示
'stats_comments' => true, //コメント数の表示設定
'stats_views' => false, //閲覧数の表示設定
'stats_author' => false, //投稿者の表示設定
'stats_date' => false, //記事の日付表示の設定
'stats_date_format' => 'F j, Y', //日付のフォーマット指定
'stats_category' => false, //カテゴリーの表示非表示設定
'wpp_start' => '<ul>', //人気記事リストが始まる前のHTMLタグ指定
'wpp_end' => '</ul>', //人気記事リストが終わった後のHTMLタグ指定
'post_html' => '<li>{thumb}{title}{views}</li>' //リスト出力のカスタマイズ用
テンプレートタグを使って人気ランキングを表示
WordPress Popular Postsには、ショートコードが用意されています。
これを使ってテーマ内に自由に人気ランキングを表示させることが出来ます。
テンプレートタグ
wpp_get_mostpopular()
例
$args = array(
'range' => 'monthly',
'stats_views' => true,
'stats_comments' => false,
'limit' => 10,
'thumbnail_width' => 50,
'thumbnail_height' => 50,
'post_html' => '<li>{thumb}{title}{views}</li>'
);
wpp_get_mostpopular($args);
この例のようにすると、月間人気記事ランキングが50x50のサムネイル画像つきで10件表示されます。
※サムネイル画像は、thumbnail_widthとthumbnail_heightを指定することで表示しますので必ず設定してください。
post_htmlの専用タグで使えるものは、先程「専用タグについて」で書いたものと同じです。
投稿記事内やループ内で閲覧数を表示する
<?php wpp_get_views(); ?>
例
<?php while( have_posts() ) : the_post(); ?> <?php echo wpp_get_views($post->ID,'weekly'); ?> <?php endwhile; ?>
こんな感じにすると、記事の閲覧数を表示させることが出来ます。
最新ネットビジネス速報をいち早くお届け!
有益な情報を最新で配信しています。
| メルマガ登録 |